User Testing Tools to Optimise Your Website’s Usability
Companies that don’t adapt risk losing market share to their competitors. It’s a constant challenge that organizations face as their industry evolves and new technology emerges. One example that immediately comes to mind is BlackBerry, a company that was once at the top of its industry but quickly lost its lead when it failed to notice the shift towards touchscreen devices.
We live in a world of rapid change. Companies that don’t adapt risk losing market share to their competitors. It’s a constant challenge that organizations face as their industry evolves and new technology emerges. One example that immediately comes to mind is BlackBerry, a company that was once at the top of its industry but quickly lost its lead when it failed to notice the shift towards touchscreen devices.
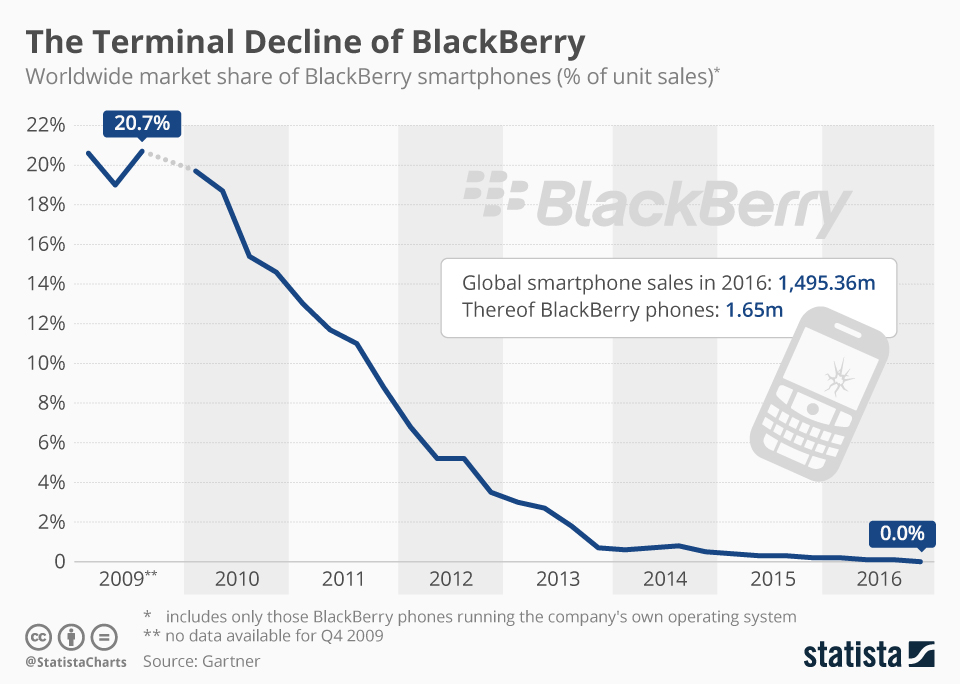
 The following chart from Statista shows just how much BlackBerry’s market share shrank over the last decade:
The following chart from Statista shows just how much BlackBerry’s market share shrank over the last decade:

The story of Blackberry tells an important lesson—companies that remain stagnant risk losing their competitive advantage by failing to adapt. Once the dominant brand in mobile devices is now largely a relic of the past. So what does this story have to do with websites? Quite a lot as it turns out. Web designs that remain unchanged start to gradually become outdated—design becomes out of date and performance issues pop up. That doesn’t even consider that online users today have very different expectations when they land on a website. Here’s an early example of Twitter’s homepage:

It’s hard to imagine Twitter being as popular as it is today if it had kept the same design. The design now looks more modern with a clean layout and brighter colors. Design matters as data from the Stanford Web Credibility Project found that nearly half of all consumers (46.1%) assess the credibility of a site based on visual cues such as layouts and color schemes.
Another important consideration is a site’s usability. If users have a poor browsing experience or run into usability issues, they’re likely to bounce out and leave with a negative impression of your brand. Usability is all about the user experience. It refers to the ease at which online users can navigate a site and accomplish what they set out to do. Here is a straightforward and blunt description of usability from the Nielsen Norman Group: “If a website is difficult to use, people leave.
If the homepage fails to clearly state what a company offers and what users can do on the site, people leave. If users get lost on a website, they leave. If a website’s information is hard to read or doesn’t answer users’ key questions, they leave.” In other words, websites start to fall apart the harder they are to use. You could have a beautiful design but still have a site that fails to convert visitors. This is why it’s best to look at websites as a constant work in progress that evolves over time.
One minor tweak won’t necessarily lead to immediate results but small changes together can really start to add up. So how do you identify areas to improve on your website? To answer that question, we compiled a list of the top website user testing tools that reveal what visitors are doing on your website and resources that can uncover hidden opportunities. Addressing any usability issues on your pages will increase engagement and reduce bounce rates.
Page Speed
A second goes by. Then another as you continue staring at a black screen. Nothing is more frustrating than a page that takes too long to load. Slow sites are especially problematic for mobile users as searches are often done on the go. Data found that 53% of visits are likely to be abandoned if pages take longer than 3 to 4 seconds to load. Performance is easily one of the most important aspects of usability and could make or break your site. PWD does regular speed optisation as a part of our SEO Services. PageSpeed Insights PageSpeed Insights is a tool from Google that analyses the desktop and mobile version of a website, and provides a rating out of 100. The tool even provides detailed suggestions on how to optimise loading times.

GTMetrix
GTMetrix is another free tool that analyses your site’s performance. Use this tool in conjunction with PageSpeed Insights for a detailed analysis of the issues that could be causing your site to slow down (e.g. poor image optimisation, script errors, etc.).

There is a strong correlation between page abandonment rates and loading times. If visitors can’t see your pages, they won’t stay long enough to see your offer. According to estimates from Amazon, even a one second delay could cost the company $1.6 billion in online sales a year. If your site has received a poor rating with these tools, it’s time to prioritise loading times. Your users will definitely appreciate it.
Mobile
More consumers are browsing the web from mobile devices than ever before. In fact, data from comScore shows that traffic from mobile devices has overtaken traffic from desktops:

Site speed matters but equally important is having a mobile friendly site. Mobile-Friendly Test The Mobile-Friendly Test tool from Google analyses your website to determine if it’s mobile friendly. Simply enter your URL and click the Run Test button. You’ll see the following if your site is mobile friendly:

But if not, the tool will display the following warning:

Update:
An additional tool for checking how a website performs on both desktop and mobile: https://firstsiteguide.com/ Mobile Phone Emulator Even with a mobile site, you’ll want to test how your site actually looks across different mobile devices. Mobile Phone Emulator works on your desktop and lets you browse your site from a selection of smartphones.

Mobile users should be able to easily browse your site without having to zoom in or scroll horizontally to read the content. If your site doesn’t meet the mobile requirements, Google recommends implementing a responsive design which dynamically adjusts to fit all screen resolutions. Going responsive also offers a number of SEO benefits as there is only one site for the Googlebots to crawl and index.
User Interaction
To really identify the weak points of your website and the places where users are stumbling, you need to collect feedback and observe actual users. This kind of data is incredibly invaluable and useful for making design enhancements. Ultimately, it’s the users who decide how usable your site is. CrazyEgg CrazyEgg is a popular heat mapping software that shows how visitors interact with your pages. The tool even shows data for the mobile and desktop versions of your site, so you can see which elements are converting and which ones aren’t. Note that a free trial is available but a paid subscription is required to use the service.

Peek Peek is a tool from User Testing that lets you see and hear how a real person interacts with your website. The tool is also free to use and provides valuable insight on ways to improve your site’s usability. Additional videos can be made available but at a price.

According to Jakob Nielsen from the Nielsen Norman Group, getting feedback from a small group of users is enough to identify a site’s major usability problems. Iterative design—methodology on making refinements—is one of the most effective ways to improve the user experience. Use these tools to identify bottlenecks in your site’s design and fix those issues as you identify them.
A/B Testing
Design is often based on assumptions. Even after making changes, how do you know if it’s effective? This is where A/B testing comes in. The idea is to display two versions of a web page to different groups and see which one performs better.

Visual Website Optimiser Visual Website Optimiser is a popular tool that offers a simple interface to create and run A/B tests. The tool also offers additional options including multivariate testing, usability testing, conversion tracking, and more. Note that the tool requires a paid subscription but it starts at a reasonable $49 a month.

Optimisely
Optimisely is another popular A/B testing tool that is similar to Visual Website Optimiser. It comes with a simple interface for creating and testing new layouts. Other features also include multivariate and mobile test. A free 30 day trial is available but a paid subscription is required after that period.

A/B testing is widely to optimise websites for conversions. Netflix uses split testing extensively to track and optimise important metrics such as streaming hours and retention. A/B testing tools are also an effective way to address usability issues. For example, if analytics data reveals that bounce rates are high on checkout pages, you can run a test on a new layout and compare the results.
Conclusion
If you want your visitors to convert on your landing pages, then usability needs to be a priority. Online users today have much higher expectations. Failing to meet those expectations will result in visitors clicking out in frustration and moving on to another site. Keeping users engaged then starts by optimising the user experience of a website. Examples include improving site speed, implementing a mobile design, collecting user feedback, and conducting split tests.
Here we compiled a collection of user experience tools. Some of the tools are free to use while others require a paid subscription. This list is by no means exhaustive but it will get you on the right track towards improving the usability of your site.
