7 Emerging Trends That Will Continue to Shape Web Design in 2017
Web design is a constantly evolving industry.
Some trends that were once wildly popular (e.g. Flash animations) are hardly used anymore while others have started gaining immense traction. Predicting which trends will draw attention is always difficult given the nature of the industry. But certain patterns start to emerge until it becomes impossible not to take notice.
The following looks at several trends in the web design industry that have gained traction in 2016 and will likely continue well into 2017.
- UI Design With Sketch App
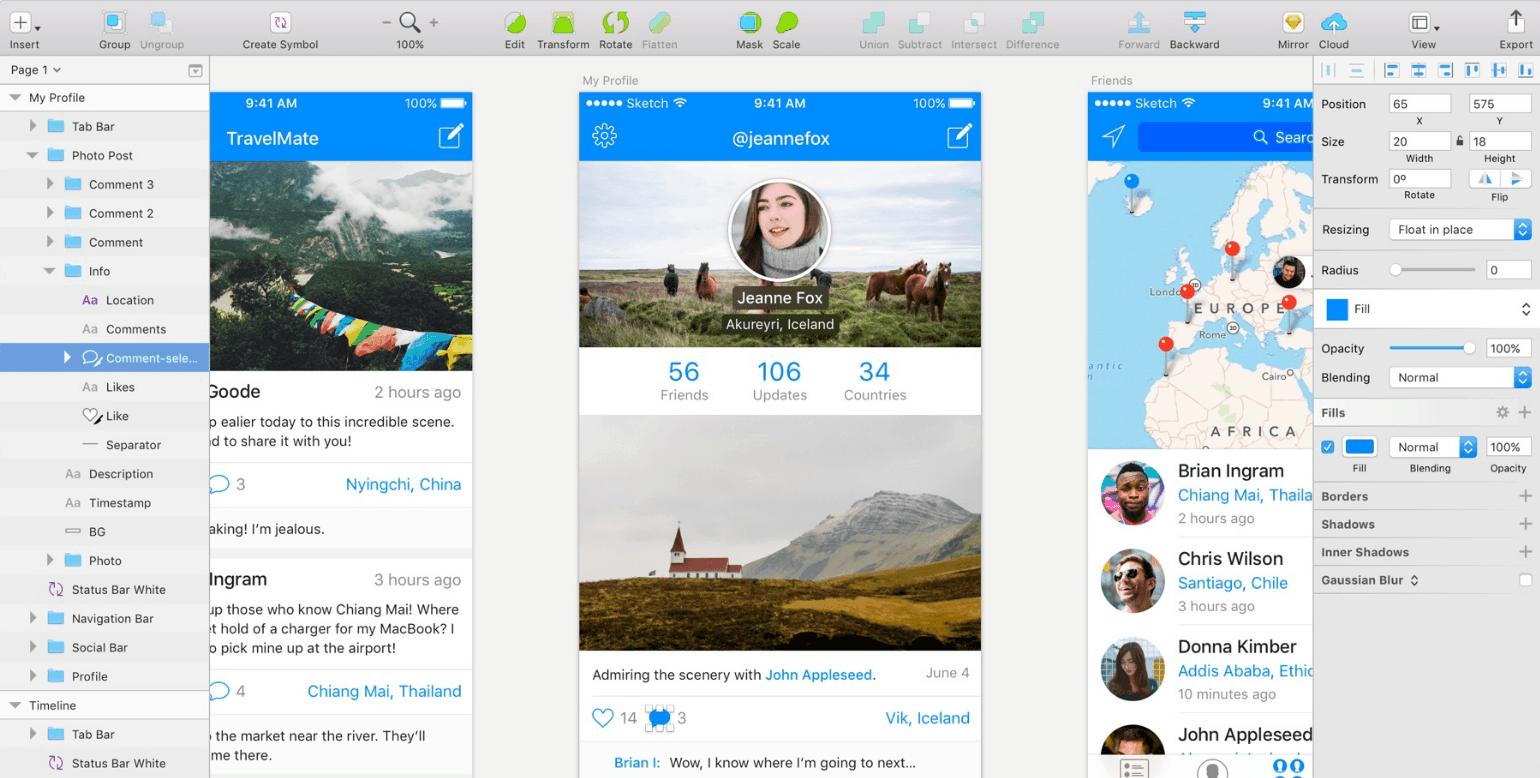
Photoshop is certainly the gold standard for graphic designers. But Sketch App is quickly becoming the go-to tool for UI and UX designers for building out wireframes and mockups. The application offers a range of powerful features and gives designers the flexibility for designing interfaces.

The low price point and simplified workflow make it a competitive alternative to Photoshop. The downside though is that Sketch App is currently only available on Mac. Still, this hasn’t stopped this design application from becoming massively popular with its user base.
- Card Layouts
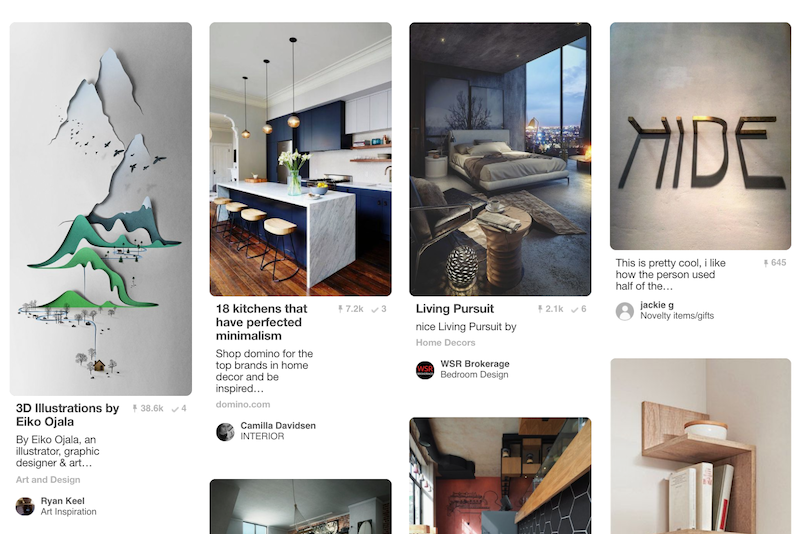
Card layouts is another trend in web design that has been gaining traction in the last few years. Pinterest is a great example as the site uses a card layout to display photos and relevant details about each. One advantage with this layout is that the cards dynamically adjust according to the screen size, making it mobile-friendly.

Those wishing to replicate card layouts on their own sites can use plugins like Masonry, a JavaScript grid layout library.
- Native JavaScript Mobile Apps
It’s impossible to talk about web design without also mentioning mobile apps. More people are using mobile devices to connect online than ever before. But building out dedicated mobile apps for both iOS and Android platforms requires considerable resources. Tools such as NativeScript now make it easier to build out native apps with languages you may already know.

This tool opens up the possibility for business owners to create their own mobile apps with minimal resources.
- Frontend Frameworks
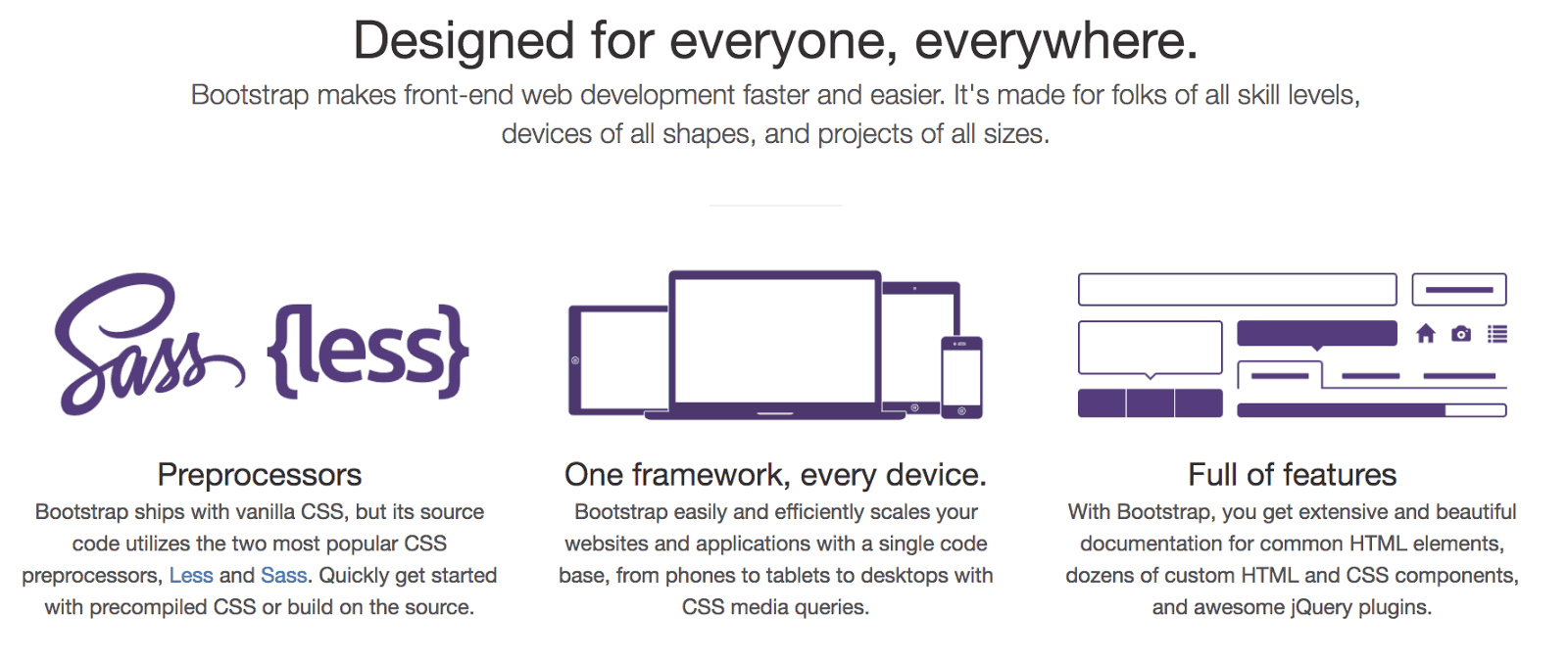
In the early years of web development, websites typically needed to be coded from the ground up. But frontend frameworks have become massively popular as they provide the structure and tools needed, greatly reducing development time. Responsive frameworks are also built to efficiently scale to all screen resolutions.
Although there are many frameworks available, Bootstrap is perhaps the most popular.

Expect to see more businesses turning to such frameworks to build out their sites.
- Greater Emphasis on UX Design
Attention spans are incredibly short on the web. The reality is that online users will not hesitate to leave a page due to a confusing navigation structure. UX design then focuses on the visual design and usability of a website to make it easier for visitors to find what they are looking for.

Improving the usability of a site ultimately contributes to a better user experience. We expect more companies to invest in UX design to gain a competitive advantage.
- UI Animations
Another emerging trend in web design is the use of UI animations. Adobe Flash was largely used by designers to add interactivity to websites but now animations are possible with HTML5, CSS, and JavaScript. There are plenty of free resources to find UI animations but Animate.css is one of the more popular libraries available.

UI animations are becoming more popular as these subtle animations enhance the interaction that visitors have with a web page.
- Material Design
Developed and released by Google for the Android platform, Material Design focuses on clear design and usability across all platforms. This design language makes use of grid-based and card layouts, responsive animations, and depth effects. Many designers have taken these very same principles to build out entire websites, a trend which is likely to continue.
Resources such as Material-UI are available which offer custom code for structuring new layouts based on Material Design.

Given Google’s heavy investment in Material Design, expect to see this design language more around the web.
Conclusion
Web design continues to change and it is quite common to see certain trends replaced by better alternatives. By looking at emerging trends, it is clear that each is focused on not only making it easier to build sites but also on building a better user experience.
