How to Use Google Content Experiments to Increase Website Conversions
Consumers today are bombarded with more ads and attention-grabbing media than ever before. The biggest challenge for many businesses is cutting through the noise and reaching their target audience especially on the web where attention spans are notoriously short.
The following chart from the Nielsen Norman Group shows the probability of users leaving a web page:
The implications are clear: The first 10 seconds of a user’s visit to your page are critical.
Communicating a clear value proposition is key to increasing engagement with your visitors. Equally important is the overall look and feel of your site.
Crude website designs may have been tolerated in the past. But online users today are much quicker to judge a business based solely on how its site looks. Nearly half of participants in a study (46.1%) evaluated the credibility of a site based on its overall visual design including its layout and colour schemes. Similar studies have also shown that poor design is associated with mistrust of a website.
Anything from shoddy layouts to confusing navigation structures negatively affects how your target audience perceives your brand. User experience can mean the difference between an increase in conversions or users bouncing out.
The actual ROI of optimising user experience is difficult to pinpoint and tends to vary for each industry. But a report from Forrester Research found that every dollar invested into user experience generated 100 dollars in return or a whopping 9,900 percent. But with any design changes you make to your site, how do you know which ones are effective and which ones are costing your business?
This is where A/B split testing comes in.
What is A/B Split Testing?
A/B split testing is part of the conversion rate optimisation (CRO) process—the practice of increasing the percentage of users completing a specific goal. One variation of an existing page is made and traffic is split equally between them to measure the impact (if any) the changes have. The page with more conversions wins the test and the process is repeated again with new variations.
Often web designs are implemented based on initial judgements or best practices. But what works for one website may lead to disastrous results for another. A/B split testing offers clear advantages as it enables businesses to make better decisions based on actual data.
Yet a report from Econsultancy found that for every $92 spent on acquiring customers, just $1 is spent on converting them. If you’re not actively optimising your site for conversions, you’re leaving sales on the table.
There are a number of paid tools available that streamline the A/B testing process. But there is one other option that you’re likely already familiar with: Google Analytics. Within Analytics is a free tool called Content Experiments which lets you easily test new variations of a landing page and measure specific goals. Best of all, the tool is completely free and relatively straightforward to get started with.
Here we’ll dive deeper into how to get started with Google Content Experiments and increase conversions on your site.
Setting up Content Experiments
Start by logging into Google Analytics or create an account if you don’t already have one. Then on the left hand side, click on “Experiments” under the Behavior tab:
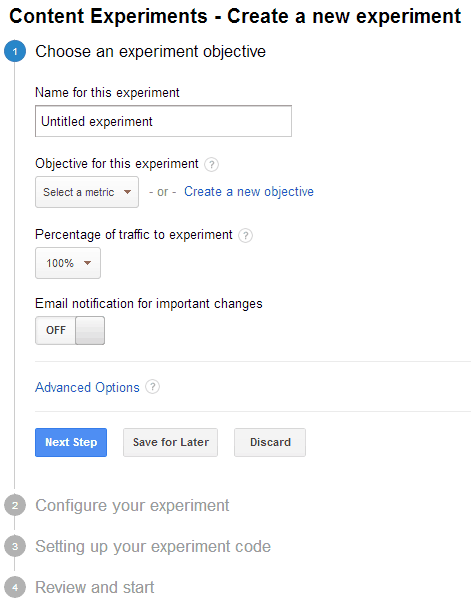
Click “Create experiment” to start your first test. On the next page you’ll be asked to enter a name for your new experiment. Be sure to avoid generic name like “split test” and instead use specific names like “landing page sign-up test”. That way you can easily find it if you have multiple experiments going on.

Next, you’ll need to choose an objective. Objectives are simply completed goals that you want to measure (e.g. making a purchase, signing up for a newsletter, etc.).
For this example, we’ll create a new objective. Enter in a name that’s relevant to what you’re testing and choose a type. Type lets you measure desired actions such as users signing up for a newsletter or staying on a landing page (great for measuring engagement).
For the destination type you’ll need to enter in additional details. If you’re measuring new sign-ups, an indication of a conversion is users getting redirected to a thank you page. For the destination field simply enter in the URL that users will land on upon converting.
The value option lets you input a value to the conversion while the funnel option lets you closely analyse the sales path that new visitors take. Both values are optional but are a good idea to include for more in-depth reporting. Click “Save” after entering in the goal details.
Return back to the Content Experiments page and choose the goal you created earlier for your experiment.
The “Percentage of traffic to experiment” dropdown menu controls the number of people who will see one of the variations including the original. Generally, you want to leave this to 100% for quicker results. But if you’re running a rather risky experiment, a lower percentage may be more appropriate.
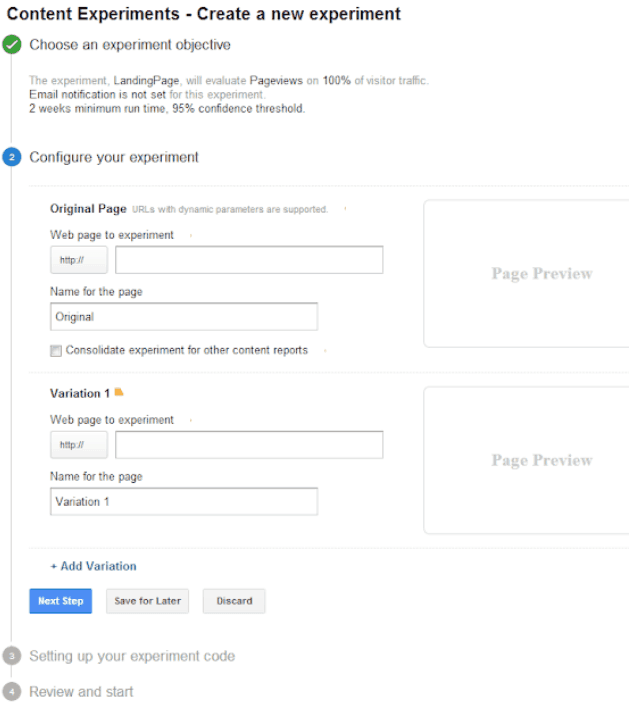
Configuring Your Experiment

The next step is to enter the URL of the original page you’ll be conducting the experiment on. If you’re measuring conversions on your homepage, simply type in your main URL. Then add in the URL which includes a variation of the original.
Note that you can include additional variations by clicking “Add Variant”. We’ll cover more examples of tests you can run but some variations to consider testing is changes to your headlines, call to action buttons, and layouts. Generally it’s best to limit your testing to only one or two elements at a time. Testing too many elements in a single variation can make it difficult to identify which ones made sales go up or down.
Double check the preview to ensure you entered in the correct URLs for the original and variation then click “Next”.
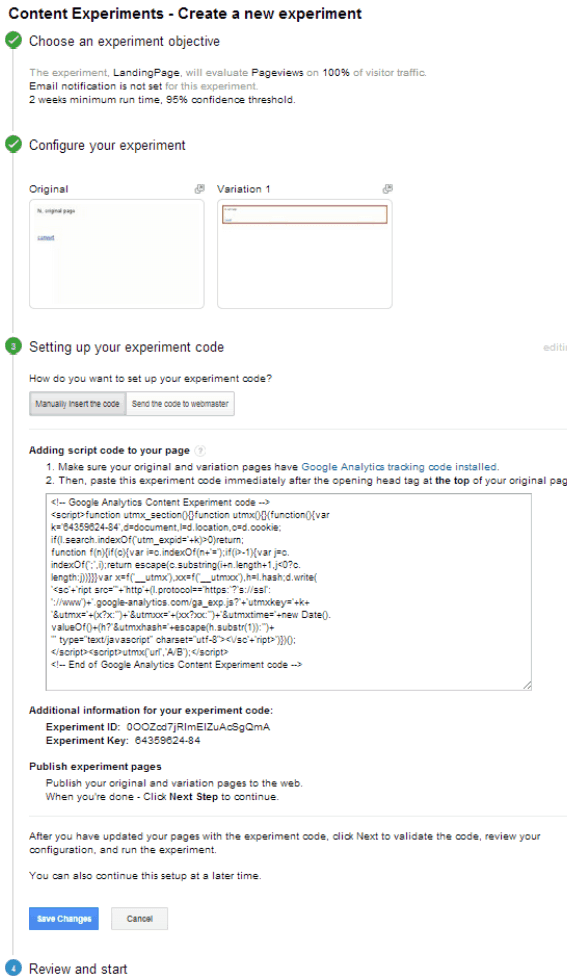
Setting Up Your Code
 Before your new split test can go live, you’ll need to set up your experiment code. Start by clicking “Manually insert the code”:
Before your new split test can go live, you’ll need to set up your experiment code. Start by clicking “Manually insert the code”:
Then you’ll be given a script code that you’ll need to add to your website’s header:
If you’re using WordPress, this process is rather straightforward. Under Plugins, click “Add New” and search for “Google Content Experiments”. Then install and activate the plugin below:
From within your pages or posts, there will be a new section titled “Google Content Experiments Settings” where you’ll be able to paste in your code:
Once those changes are saved, go back to Content Experiments and click “Next step” to validate the code and review the configuration. Then you can finally launch your new A/B split test and start tracking the results directly within Google Analytics.
Visitors to your original page will either see the original or be redirected to a variation page. Based on the goals you established in the previous steps, Analytics will show you which variation is performing best and which one is falling short of your goals. Then once a clear winner has been established, you can start the process over again and run additional tests.
Running A/B tests is a fantastic way to optimise the user experience on your pages and increase conversions. But where do you even begin? Here we’ll look at elements on your homepage you can test to drive more sales.
1. Headlines
Headlines are one of the first things that visitors see on landing pages. As such they should convey a clear value proposition to engage potential prospects and get them to act. Even a small tweak to an existing headline can lead to huge gains.
In the example above, version B increased sign-ups by 38% with its more concise headline and the addition of a subheadline that highlighted the product’s value. This simple change ultimately resulted in more leads for the company.
Here are some changes you can test with your headlines:
- Highlight a clear benefit (e.g. Accounting Software That Makes Automates Billing)
- Leverage social proof (e.g. Join Over 100,000+ Businesses That Rely On Us)
- Be direct (e.g. Create a Website Today For Your Business)
- Create a sense of urgency (e.g. Grab This Special Offer Before We Run Out)
Your results will vary of course but with an A/B test you’ll have a much better idea of what works and what doesn’t.
2. Call to Action Buttons
Call to action refers to the desired action you want your visitors to take. Examples including signing up for a free trial, filling out a lead form, and subscribing to a newsletter. The call to action is one of the most important elements to test as small changes can lead to a massive increase in conversion.
In version A the button copy reads “See Product Video” and in version B it reads “Watch Demo”. This may not seem like such a huge change but version A actually led to 48% more sign-ups through the registration form.
Here are some changes you can test with your call to action buttons:
- Colour (e.g. using a more prominent colour to increase visibility)
- Copy (e.g. testing benefit-focused vs. more direct copy)
- Placement (e.g. placing the button above or below the copy)
Each of these changes can lead to more conversions for your business but you won’t know unless you test.
3. Layouts
The homepage is often the first page that new visitors land on. As such making a great first impression is key and that starts with layout—where the different elements of your page are placed. There needs to be a logical flow that guides your visitors on the next step to take.
Just like your headlines and calls to action, page layout also has an impact on conversions and is another element worth testing. Consider the following test:
The copy in the treatment page was left largely the same but some minor changes were made to the layout including to the sign-up form. The changes led to a staggering 304% more conversions. Experiment with different aspects of your page layouts such as colour schemes and typography to see what performs best.
4. Social Proof
Prospects are often wary especially when purchasing from a new brand. One effective way to alleviate concerns is with social proof—The psychological phenomenon where people confirm to the behaviours of others. Celebrity endorsements offer an excellent real-life example as products or services may be viewed more positively if a well-known celebrity endorses it.
Social proof is a powerful technique that can be leveraged to make your homepage more persuasive. Here’s an example from FreshBooks:
FreshBooks highlights the fact that 97% of customers recommend its brand next to the call to action. Further down the page, testimonials from actual business owners are also featured.
Here are examples of social proof you can test on your homepage:
- Reviews
- Testimonials
- Case studies
- Endorsements
- Press mentions
Each of these are great ways to build credibility with your target audience.
There are tons of elements you can run A/B tests on your homepage but these are just several that you can get started with today. Note that making the same changes to your own pages may not necessarily lead to similar results as there several factors to consider. The important thing is you’ll have no idea how certain changes will perform unless you test them.
While there are plenty of paid tools, Google Content Experiments offers a great starting point to run split tests. Even a single change can make a huge difference to your bottom line. And don’t just limit your tests to your homepage either as the principles discussed here can be applied to other pages on your site.
