What to Expect from WordPress 5.0 (and Gutenberg too!)

WordPress is, simply put, the internet’s most popular content management system. In fact, it currently powers 32% of the world’s websites and has been growing its market share steadily over the years (in 2011, just 11% of websites relied on WordPress). Even with all the buzz of drag-and-drop website builders like Wix (which powers just 1% of the web), WordPress is still the big dog on the playground by a long shot.
So, whenever the most popular CMS on the planet announces an update, you know it’s going to make a splash. Version 1.2 all the way back in 2004 introduced the WordPress world to plugins. 2005 provided a new theme system and anti-spam features. 2011 brought post formats. 2014 expanded media options. And so on.
Every WordPress update has focused on making the platform more user friendly and more adaptable to the needs of modern web users. And while bloggers, developers, and internet marketers are always prepared for the next big update, there is perhaps more buzz around the upcoming WordPress 5.0 than ever before.
Version 5.0 is certainly the most game-changing update of 2018, but there is good reason to dub it the most influential update in the history of the platform altogether. This is because it features the largest overhaul of the text editor since 2005. This new WordPress editor (named Gutenberg after the 15th century publisher who introduced the world to moveable type) is WordPress’ answer to the slew of drag-and-drop editors that are entering the CMS scene.
But there’s a little more to WordPress 5.0 than Gutenberg. And in this post, we’ll look at everything you need to know about one of the biggest updates to the world’s favourite CMS.

WordPress 5.0 – An Overview of Changes
WordPress 5.0 will be 2018’s 3rd major update to the platform (unless, of course, it gets delayed all the way to the new year).
Version 4.8 (named Evans) was the first big update for widgets in a long time. It introduced new widgets to better highlight your content and made improvements to existing widget features, such as the text editor.
Version 4.9 (aka Tipton) focused primarily on updates to the user experience in the Customizer, such as the ability to schedule Customizer changes as well as a more streamlined menu creation workflow.
Version 5.0 promises even bigger changes:
- Gutenberg – a modern “block-based” text editor that opens a whole new world of possibilities for bloggers.
- Twenty Nineteen Theme – WordPress’ long awaited default theme for the new year, featuring a minimalist aesthetic and 100% Gutenberg support.
- A host of minor bug fixes and little changes.
Okay, now that you’ve got the big picture, let’s zoom in on what these changes look like, why they’re happening, and what it means for you.
Gutenberg – WordPress 5.0’s Default Content Editor
WordPress has relied on the same basic WYSIWYG TinyMCE text editor since about 2005. Sure, there may have been little changes here and there—but, for the most part, any veteran WordPresser is familiar with the old tried-and-true editor.
But the world is changing, and WordPress needs to change with it. User expectations on the internet have grown as everyday Joes and Janes interact with content on all manner of devices of all different sizes—all day long. The classic text editor is setting into the west so that a new, brighter version can rise in the east: Gutenberg.
With WordPress 5.0, Gutenberg will be the default editor (you may have even seen the announcements popping up in your admin panel, just to ease the transition). If you’re really an old soul, though, you can still access the classic editor via a plugin.
What is Gutenberg?
While the classic editor has gotten us pretty far, it really doesn’t allow much more than a one-dimensional content layout. Maybe you could float images, but to really get your posts and pages to look the way you wanted, you’d either have to fiddle with a lot of HTML or use advanced themes and plugins that risk slowing down your load speed.
Gutenberg is WordPress’ first step towards a more user-friendly visual content builder. According to the Gutenberg Handbook, it offers webmasters a “new interface for adding, editing, and manipulating content” so that it is much easier to build “rich, flexible content layouts with a block-based UI”.
In other words: Gutenberg is all about blocks.
Gutenberg Content Blocks
If you’ve ever played with legos before, you’ll understand the concept of the content blocks that form the heart of Gutenberg. The classic editor is akin to forming a tower completely out of a single layer of uniform-sized legos, all stacked one atop the other. Gutenberg, on the other hand, allows content builders to use legos of all shapes, sizes, and colors.
Rather than a uniform piece of writing that ends up formatted like an academic paper, the default WordPress 5.0 content editor lets users easily produce something much more like a newspaper or magazine in layout—with columns, stylized headers, buttons, callouts, and more.
Another way to think of it is that Gutenberg aims to break down the separation between content and design. In older workflows, you would use the WordPress text editor to write your content and then rely on your theme, plugins, or HTML and CSS prowess to design it into a user-friendly web page. Gutenberg content blocks allows you to format your design as you draft your material.
There are a LOT of types of blocks available in Gutenberg, and they can be separated into a few categories: text, media, quotes, layout, and code. Here is a quick rundown of most of the currently existing blocks.

Text Blocks
Paragraph. Probably the most common block you’ll use, this one adds simple everyday text to your site. It features all the basics you’d expect (bold, italic, underline), plus some fancy new tricks like drop caps.
List. Display text in a bulleted or numbered list. Pretty self-explanatory.
Heading. The heading block accommodates H1 through H6 tags, and features a handy means of quickly turning any heading into an anchor.
Subhead. Subheadings are great for when you want to separate your posts into sections without using a header tag.
Table. This creates very simple, unstylized tables. We can hope for improvements in future releases (but remember to keep in mind that tables are notoriously not mobile friendly).
Button. A much welcome addition to the standard WordPress content editor, this block lets you make colored, stylized buttons to link to other urls.
Classic Block. This one’s sort of a cheat. It lets you edit text in the old, TinyMCE text editor.
Media Blocks
Image. Nothing too fancy here. Add an image, resize it, include a caption, etc. Everything you expect from an image.
Cover Image. For a dramatic entrance or transition in your posts, the cover image block lets you add text over an image, aligned and styled as you see fit.
Image Gallery. This block allows you to display images in a grid, each with its own caption if you so choose.
Audio. Upload an mp3 or other audio file and provide users a very simple control panel (play, pause, volume, and download).
Video. Like the audio block, but for video files. Similar control panel, as well, but it also features a fullscreen option. If you are using a video from a third-party, you should use the embed block instead.
Embed. Use this block to display content from third parties directly on your page. Gutenberg supports a ton of sites, from Facebook to Kickstarter to Scribd, and more.
Quote Blocks
Quote. This provides a simple way to make quoted text stand out from your other content. The quote block includes a way to add a citation and features two default styles: large and small.
Pullquote. A pullquote is one of those callouts you see in a magazine article in which content is “pulled out” of the existing content. This content block provides a bold way to highlight important information in your posts.
Verse. The verse block is meant for displaying poetry or similar literary expression, but really you can use it any time you want to eschew the usual website conventions for line and paragraph breaks—as well as spacing.
Layout Blocks
Column. Perhaps one of the most exciting features of Gutenberg, this block allows you to separate your content into up to six columns, each of which can contain its own blocks of any type.
Text Column. Similar to the column block, but this one is limited to text only. You can’t put other content blocks inside of these columns.
Separator. This adds a horizontal rule, or
, to your content—typically used to break it into visual sections. The exact nature of the separator depends on your theme, but it is usually a solid or dashed line that stretches partially across the width of the screen (or sometimes even the entire width).
Read More. A familiar feature from the old text editor, this block lets you indicate where to end the post’s introductory blurb that gets shown on your home page. A handy feature is the ability to easily edit the text that displays (“read more”, “learn more”, “explore”, etc.).
Code Blocks
Code. This is for when you want to actually display lines of code (CSS, Java, C++, etc.) within the text of your post. The code block will preserve all of your spaces and indents, so the code displays exactly how you intend it to.
Preformatted. Very similar to the code block in that it preserves line breaks, spaces, etc. However, the preformatted block includes a few more styling options (bold, italics, strikethrough), and it doesn’t use the HTML element.
Shortcode. Shortcodes are small lines of code that are typically used with plugins to add functionality or new elements to your post. This content block is the easiest way to add shortcodes.
Custom HTML. This content block allows you to add raw HTML for things like iframe embeds and scripts.
What is it Like to Use Gutenberg?
So now that you know what a Gutenberg post is made of, you are probably wondering what it’s actually like to use the latest WordPress content editor. How is the experience different from older versions?
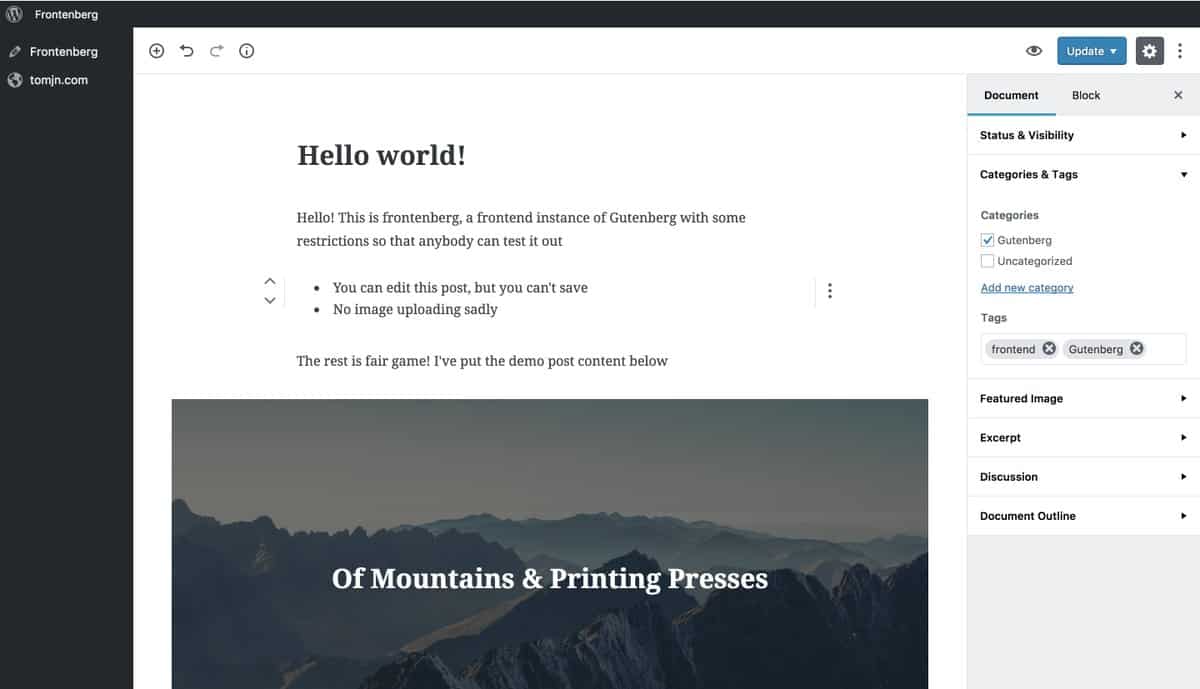
Play Around in Frontenberg
If you really want to get a feel for it, check out Frontenberg, the live test site that anyone can use to play around with WordPress 5.0’s new content editor. It’s like a fun little sandbox for WordPress nerds who don’t want to fiddle around with their own sites. Frontenberg lets you add content blocks, edit existing ones, move them around, change options, and more. The only downside is that you can’t save any of your changes.
The sandbox aside, here are some of the main features that make editing in Gutenberg a unique experience.
The Gutenberg Interface
Gutenberg features three primary areas: the editing toolbar, the content area, and the advanced settings.
The Editing Toolbar is fairly bare bones, and takes up a thin piece of real estate stretched horizontally across the top of the screen. From here, you can perform basic functions, like undo and redo, as well as view an outline of your content and jump quickly between your blocks. Other features accessible from the editing toolbar include the following:
- Add content block
- Preview your post
- Publish or schedule publishing
- Switch views
- Adjust settings
The Content Area takes up the bulk of the screen because it’s where you’ll be spending the bulk of your time. This is your canvas, where you can build your content blocks and shape your post the way it’s meant to be published. Editing a block is as simple as clicking on it and typing or choosing the desired options. You can add new blocks with ease with the “plus” icons that appear at the top and bottom of any content block that you hover your mouse over.
One of the main differences of writing in Gutenberg is that there is no longer a text options bar constantly hanging at the top of the screen for options like bold, italics, and alignment. Instead, the toolbar is customized for each content block and only appears for whichever block you currently have selected. For example, the image block’s toolbar focuses mostly on alignment options, while the heading block contains icons to switch between various tags. It’s also worth mentioning that some blocks have no toolbar, such as the shortcode block, because they feature no customisation options.
The Advanced Settings sidebar takes up about a fifth of the screen on the right hand side. This is where you can alter elements of the currently selected block. For example, in a text block, you can alter font size, toggle drop cap, change colors, and add a custom CSS class.
The advanced settings area also includes a tab for document-wide settings, such as post visibility, categories, tags, and excerpt.

Gutenberg’s Most Lovable Features
Creating content in Gutenberg is a completely new experience. And, it will probably be a hurdle for folks who have been using the default WordPress text editor for ages, especially if they’ve never used any sort of visual page builder—though that’s NOT what Gutenberg is (more on that later).
So for those who are skeptical, skiddish, or just a tad bit old-timey, here are a few of the awesome features that you have to look forward to with Gutenberg.
Duplicate Blocks. You can spend a lot of time customizing your blocks: finding just the right font size, choosing the perfect color combinations, and more. Gutenberg allows you to very easily duplicate any block on the current post so that you don’t need to recreate the wheel.
Reusable Blocks. What’s better than duplicating a single instance of a block? Saving your own custom blocks so that you can use them anywhere else on your site. Even better—when you edit one reusable block, every other reusable block of that type automatically updates.
Columns. We’ve already mentioned the ability to add columns with Gutenberg before, but it’s worth noting how critical of a feature this is. Older versions of WordPress required plugins or themes to separate your content by columns. Now that they are built in to the default editor, anyone will be able to add them with ease.
And, since almost a third of the websites around the world are powered by WordPress, you can be sure that the look and feel of the internet is going to experience quite the makeover as more everyday bloggers gain control over their content layout.
Buttons. So many misguided beginner web designers choose options like Wix or Weebly because of how easy it is to add visual calls-to-action like buttons. Now that WordPress will include this feature without the need for plugins or coding, you don’t need to choose a less desirable CMS for a simple thing like buttons.
Drag and Drop. Content blocks can easily be dragged and dropped above or below one another. This is such a small feature that packs such a large punch. Being able to move your content around in seconds and see the changes before your eyes makes designing the best layout for your posts and pages an exercise in creativity (rather than a test of your patience).
Full Width Blocks. Love them or hate them, full-width elements are a staple of modern web design. The expanded real estate they fill on the page grabs the reader’s attention and focuses their view solely on your content. Gutenberg adds the ability to make images and some other content blocks full width with the click of a button—no special themes or plugins required.
Is Gutenberg a Page Builder?
From all of our descriptions of the Gutenberg interface, you might be wondering if it is meant to be a full-service visual page builder like those offered by the Divi theme or Beaver Builder. While that might seem to be the case, once you actually dig into Gutenberg you’ll find that it doesn’t offer a true replacement for these options. In fact, the development team specifically stated that they don’t want Gutenberg to make page building themes and plugins obsolete.
Gutenberg makes it a lot easier to create interesting looking posts with much more complex elements than older WordPress editors. However, in its current form, Gutenberg is missing some of the core features of a true page builder:
- Advanced styling of padding, margins, etc.
- True responsive design
- Pre-made templates
- Completely customisable rows and columns
In other words, there are pages that you can design in more robust page builders that simply aren’t possible with Gutenberg. It’s great for creating more visually appealing blog posts, for example, but it’s probably not your silver bullet for something like a sales page meant to drive conversions.
What Do Users Think of Gutenberg?
As awesome as Gutenberg sounds, it hasn’t received the best reception from everyone. A beta version of the Gutenberg editor has been available since March 2018 for users to add to their existing WordPress sites. At the time of writing this post, the latest version had already received more than 600,000 installs. From the some 1,500 reviews the average rating was a meager 2.5 stars, and more than 50 percent of raters left it just one star.
While you can’t completely discount the vote of the people, it is worth considering that a good deal of the negative reviews are likely due to a resistance to change. It’s very well documented that people don’t like changes to the familiar, especially when they don’t have control over the changes. Whether it’s fear of the unknown, a lack of competence, or just being set in their ways—human beings don’t like stepping out of their comfort zone.
Plenty of trustworthy WordPressers have offered in-depth positive reviews of Gutenberg. Colin Newcomer at Create&Code finds the overall experience of the new content editor to be a good one, though he does concede that it should be an option rather than the default. Jonathan Bailey, a regular blogger at PlagiarismToday, published a review on Medium in which he admits that despite some of its downfalls, he will continue to use Gutenberg because of the improved experience that it offers to his readers. And Brian Jackson at Kinsta just loves how much design power WordPress 5.0’s editor will put in the hands of complete beginners.
It’s also worth noting that Gutenberg isn’t even available in its final version yet. Much of the bad press is likely to be smoothed out once the developers have worked out all of the kinks of the beta release. If anything, the negative reviews and support issues have probably helped Team Gutenberg make the editor the best it can be.
Do I Need to Be Worried About Gutenberg?
In short, no.
Gutenberg is going to be a change for you, yes—and likely a big one. You’ll have to adjust to a new workflow, the interface will look and feel a little awkward at first, buttons will be in different places than you are used to. But, overall, the actual user experience of your website won’t change. So it’s not like Gutenberg is suddenly going to destroy your business or tank your rankings.
There are going to be hiccups with Gutenberg. Copying content from a Word document or Google doc, for example, could be cumbersome because pasting an entire document in one go will result in just a single text block in WordPress. But cases like this are to be expected, and it’s not like the post is any worse off than it would be in the old editor. It just means that it’s a little more work to get use out of everything Gutenberg has to offer if you copy and paste content.
Do I Have to Use Gutenberg?
As we’ve already mentioned, Gutenberg will be the default content editor in WordPress 5.0 and beyond. While we really think it’s worth getting used to, you may decide that it just isn’t for you.
If that’s the case, rather than holding back on updating WordPress (which could cause a whole host of security issues), you may want to check out this guide from WPBeginner. They go over two plugins that can be used to maintain the classic editing experience. Another option is to simply use Gutenberg but stick strictly to the classic content block, which offers the old school content editing experience within the Gutenberg interface.

When Is Gutenberg Set to Launch?
The release date for WordPress 5.0 (and thus Gutenberg as well) was recently pushed back to November 27. The development team wants to make this update a win for WordPress users everywhere, so they aren’t going to be launching unless everything is exactly where it needs to be. If, for some reason, they can’t make the November 27 deadline, the backup launch date has already been set for January 22nd of the new year.
WordPress 5.0 Twenty Nineteen Theme
While Gutenberg is by far and large the most anticipated change of the 5.0 update, it will also bring with it a new default theme: Twenty Nineteen—designed to complement the flexibility and potential of the Gutenberg content editor. Twenty Nineteen has its roots in two other themes, _s (pronounced “underscores”) and gutenberg-starter-theme.
Above all else, Twenty Nineteen offers a minimalist aesthetic that works well for anything from personal blogs to business websites. The classic typography offers a simple approach to delivering textual content that readers will find easy to read and non-invasive.
Best of all, Twenty Nineteen is specially designed to work well with Gutenberg. While many themes may look markedly different as you switch between the front- and back-end editors, the newest default theme keeps these two views as close a possible so that what you build in Gutenberg matches what users will see almost perfectly.
Although the features of Twenty Nineteen aren’t set in stone yet, some of the current items of note include the following: No support for sidebars (though widgets can be added to content blocks in Gutenberg) Two menus: Primary and Social Links Featured images enabled on the blog page
How To Prepare For WordPress 5.0
While the release date of November 27 is just around the corner, there are still things you can do to be ready before you update (especially if the date gets pushed back further, which a few people are predicting).
1. Play With Gutenberg
As we already mentioned, Gutenberg has been available in beta form since the spring. If you don’t want to get caught off guard once it becomes the default content editor in WordPress, we recommend that you install the Gutenberg plugin and start playing around with it now.
Obviously, do your install on a test domain so that you don’t potentially break your existing content with an unofficial plugin. Experiment with all the different content blocks, see how Gutenberg meshes with your existing themes, and notice all the little differences to your workflow.
The more used to Gutenberg you can get now, the less likely it is to throw you off your game once it is all you have to use.
2. Backup Your WordPress Sites
Before you go for the gold and update your real sites to 5.0, consider downloading a backup copy of them from your cPanel. This way, if something goes completely wrong with the update, you’ve got a way to recover quickly. While it’s hard to imagine a complete catastrophe, it’s also always better to be safe than sorry.
3. Update WooCommerce
If you’re using WooCommerce on any of your sites, be sure to update to version 3.5.1 before you update WordPress. This latest version is designed to work smoothly with the incoming WordPress updates, and the last thing that you want is for your ecommerce stores to be broken right around the holidays.
4. Double Check Your Themes and Plugins
Before you go live with WordPress 5.0, be sure to investigate how Gutenberg interacts with your existing themes and plugins in a test environment.
Custom add-ons that affect the post editor, such as Yoast or visual page builders, should especially be observed because they may not have been updated to work well with Gutenberg’s new interface. Take note of any errors or issues so that you can replace or disable anything necessary to keep your site running smoothly.
5. Install WordPress 5.0
Once the release date finally comes and you are ready to go live, make sure that you know how to initiate the update.
Depending on your hosting and setup options, your sites may automatically update to the newest version of WordPress as soon as it’s available. Otherwise, you’ll have to do it manually for each site. To do so, just log in to your Dashboard and click the blue “Update Now” button.
6. Convert Existing Content to Content Blocks (if you want)
Gutenberg was designed to play nicely with your existing content. It will all be translated into a single classic content block featuring the old-fashioned TinyMCE editor. If you want to transform any of your old material into a more well-designed layout using Gutenberg, you just have to choose the toolbar option to “Convert to Blocks”.
Your old content will then be translated into the most logical type of block. From there, you can add columns, drag and drop elements, and otherwise edit the look and feel of your posts. Just be sure to preview everything before you make it go live.
WordPress 5.0 is Almost Ready for You. Are You Ready for It?
It’s not too far from launch time. Hopefully, November 27th. And if not then, likely January 22nd. Preparing for the shift can seem worrisome, but there’s really not too much to fear if you just commit yourself to not resisting change.
That being said, there are some real concerns to keep out for with the WordPress 5.0 update, especially if you rely heavily on custom themes and obscure plugins. Don’t hesitate to get in touch with the team at Perth Web Design if you feel like professional web design assistance is the best way to keep your site everything it’s meant to be.