How to Create Mobile Friendly Content
With nearly 60% of online searches being done through cellular devices, it’s more important than ever to be creating mobile friendly content. With an estimated 63,000 Google searches taking place every second, it would be a travesty for your business to miss out on the growing mobile demographic.
Statics aside, mobile content is an important tenant of effective SEO strategies. Recently, Google announced that one of its core focuses for its search engine algorithms relies heavily on a site’s ability to accommodate mobile users. As the need for responsive design grows so do the requirements to win over your audience in today’s digital age.
If you haven’t updated your website’s content to suit the needs of mobile users, you’ve come to the right place. In this article, we will cover everything you need to know about taking your content mobile.

What are the Benefits of Creating Mobile Friendly Content?
If you’re still wondering about how your business can benefit from mobile website design, let’s break it down for you. The two main benefits you need to focus on are customer satisfaction and search engine optimisations.
With customer satisfaction comes great business success. Each channel of communication your business has with a potential client has to thrill and engage your users in the hopes of converting them to a paying customer. Adding a responsive design element will only add to your level of customer satisfaction. When you’re catering to the needs of your customers, you are showing your audience that you care about their preferences. It also demonstrates that your business is professional and up to date with the current trends.
Then we have the benefits that come with SEO and your website’s SERP ranking. If you’re looking to boost your SERP ranking, optimising your content for mobile is a stellar starting place. Responsive web design is one of the top considerations Google makes when ranking sites for its content. With these few changes, there’s a good chance that the SERP ranking results will better almost instantly.
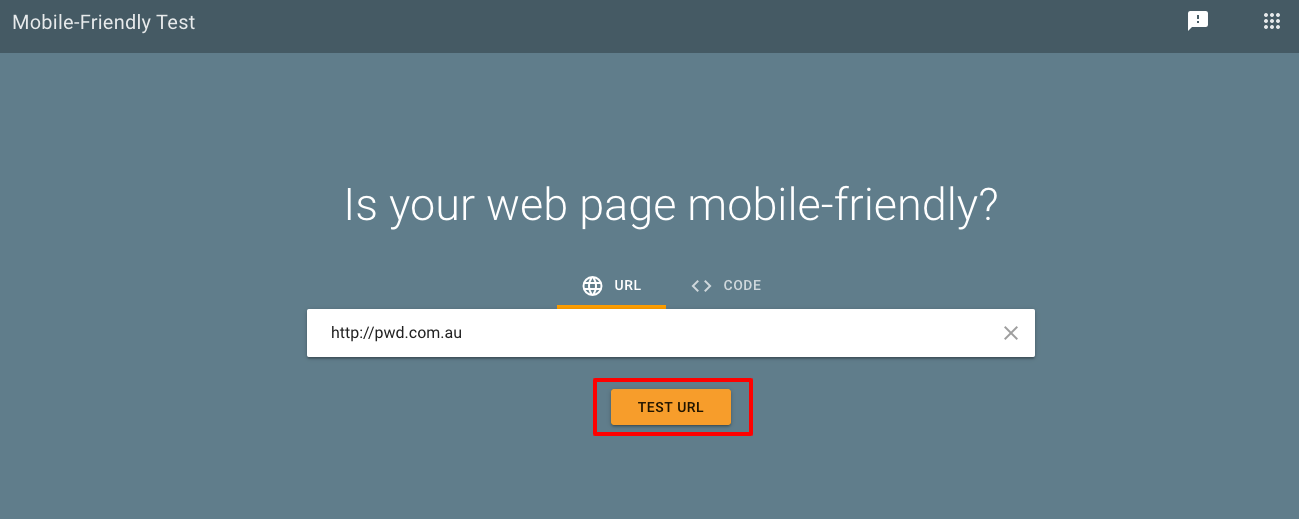
How Do You Know if Your Content Passes the Mobile Friendly Test?
If you’re new to website design or you’re still getting a grasp on mobile optimisations, Google has made it fairly easy for its users. To see if your site is mobile capable, all you have to do is utilise their handy tool which can be accessed here. Once you input your URL, you can take note of how capable your website is for a mobile user experience.

Our Mobile Friendly Content Checklist:
To ensure that your website is fully prepared to take on the world of mobile search, it’s best to stick to the following guidelines.
Install a Theme with a Responsive Design
The most effective way to gear your website for mobile is through utilising a responsive page design. Responsive website design means that each element on your page will automatically adjust according to the device your content is being viewed on. By doing so, you are increasing your users’ browsing experience and allowing them to engage with your content more productively.
The best part about having a theme that’s built for mobile is that it does most of the work for you. A theme that doesn’t have a mobile element built into it means that you will have to adjust the coding for each design detail on your website. Luckily, if you’re working with a WordPress site, there are many themes that organically built with these capabilities for you. If not, you could always look at installing a mobile optimisation plugin such as WPTouch.
Optimise Your Site’s Loading Speed
Your website’s loading speed is key to creating mobile content. The extra second it may take for your content to load may be the second that a user decides to click out of your page. Not only does it make for a better user experience but Google holds fast website loading speed in high regard when it comes to your SERP ranking.
To enhance your website’s loading speed, there are a few adjustments you can make:
- Compress your file sizes
- Hide content that takes too long to load or doesn’t enrich the user experience
- Create optimised images for every device
If you’re unsure of your site’s loading speed, you can make use of Google’s handy Mobile Speed Tool. This tool will assess your site’s speed for you and you can start making the necessary adjustments from there.

Relook Your Content Titles and Descriptions
It’s important to note that when users utilise their mobile devices for online searches that your content’s title and description can be altered in the process. Due to the smaller screen, your description and title may be cut off to only include the first few words. This means that your most important keywords may be missed in the process.
To combat this and increase your click-through rates, we recommend placing your keywords at the start of your title and description. This will immediately tell the user what your content is about and how it can answer their search query.
Chunk Up Your Content
When creating content for mobile devices, it’s vital to consider it’s readability. Computer searches offer users a much easier way of reading and a smoother process of scrolling through content. Mobile, on the other hand, makes for a more condensed user experience.
Breaking up large pieces of texts with images, videos, and graphics will help draw attention to important elements while still keeping your audience entertained. The better you are able to keep your audience’s attention on mobile devices, the better the search engine crawlers will respond to your content as a result.
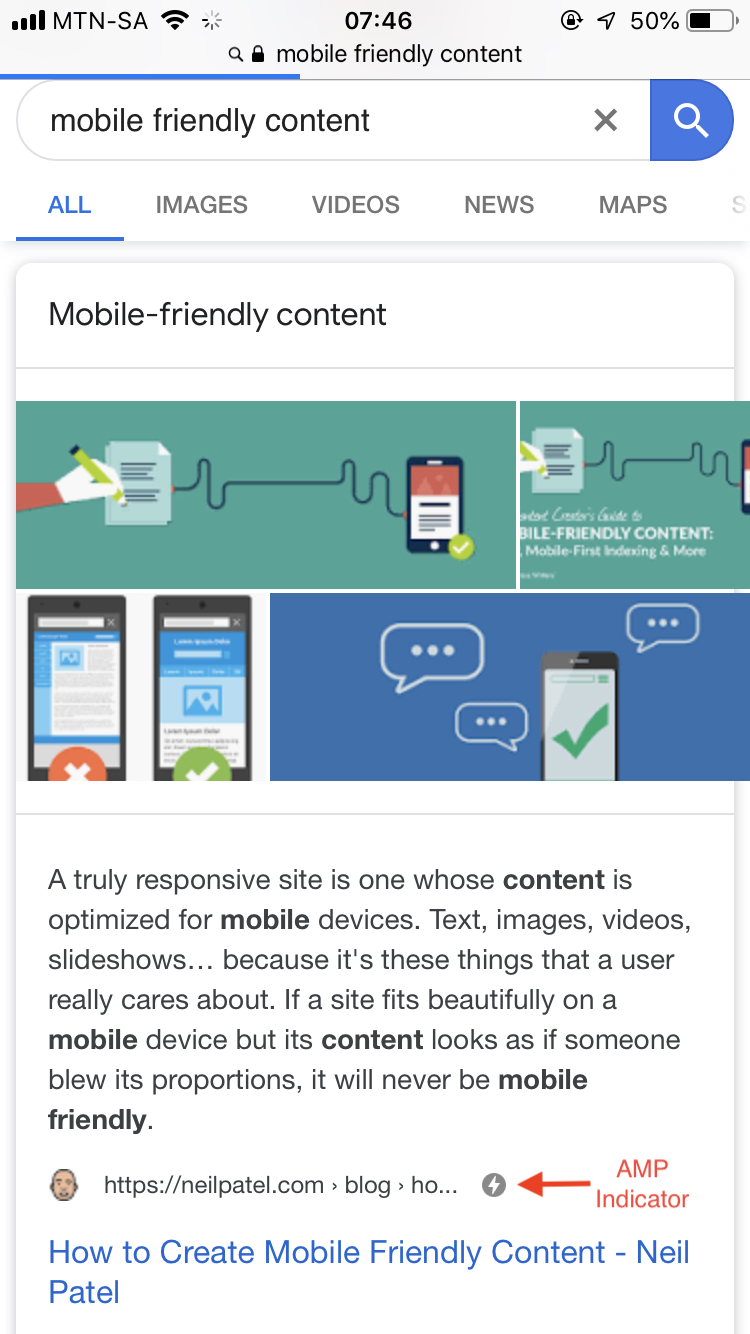
Make Use of Accelerated Mobile Pages (AMP)
Although AMP pages are still in the starter stages, they will help you get ahead of the game and your competitors. With the increase of mobile searches, AMPs were developed by Google to alleviate any frustrations that may come with slow loading speeds. AMPs are then prioritised in mobile search results to better the user experience.
Creating a basic AMP page is fairly simple and can be easily followed by Google’s guidelines. If you’re working with a WordPress site, the good news is that all it will take to get your site AMP ready is by installing a simple plugin. The AMP for WordPress plugin comes highly recommended and will quickly convert your content to the necessary HTML requirements.
 With search engines rapidly prioritising content that’s adapted for mobile, it’s becoming crucial that businesses jump on board with the latest SEO trend. By implementing these few steps, your content will win the likes of Google and get your page to the first page of the results page in no time.
With search engines rapidly prioritising content that’s adapted for mobile, it’s becoming crucial that businesses jump on board with the latest SEO trend. By implementing these few steps, your content will win the likes of Google and get your page to the first page of the results page in no time.
