Call to Action Buttons: Your Website’s Secret Weapon
Calls to Action (CTAs) are a crucial weapon in any online marketer’s arsenal. CTAs turn website visitors into online customers. When used correctly with target markets and consumer psychology in mind, CTAs can help you hit the bullseye and boost conversions. Read on for tips on how to optimize this all-important aspect of any eCommerce venture.
On the Button CTAs
The success of your call-to-action buttons is contingent upon two main things: how visible they are and how comprehensible they are. They need to be easy to find with minimal copy. Copy should use active verbs and promise value without being pushy.
A positive tone creates enthusiasm and draws people in. So does urgency created by, for example, the words ‘here’ and ‘now’ and those that indicate that time is of the essence.
When it comes to offering value, conversions also tend to increase when CTA buttons are accompanied by lists highlighting the benefits of taking action. Some CTAs are simply lead magnets – they incentivise visitors to share their contact information in exchange for gifts in the form of ebooks, new member discounts and so on.
The copy should also convey an obvious next step so that if a person clicks the button, the destination meets their expectation. Consider the examples below:
- ‘Grab a $15 coupon here’
- ‘Download the free report’
- ‘Get a free quote’
- ‘Subscribe to our newsletter for exclusive specials.’
- ‘Try the Pro version now. No credit card required!’
- ‘Need help? Let’s chat!’
There’s no rule that says there can’t be more than one CTA per page. However, there is some consensus that if there are multiple CTAs on a page, they shouldn’t convey more than three different ideas so as not to overwhelm the visitor. Too much information and visitors might bounce.
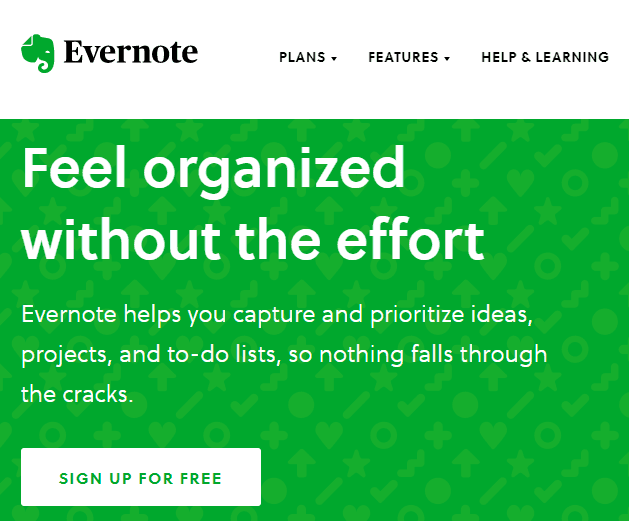
For example, there are numerous CTAs on Evernote’s landing page. One is a sign-up form at the very end of the page and the others are buttons. The first one, above the fold, encourages visitors to ‘sign up for free’.

Scroll a little more and you’ll realize that Evernote doesn’t just have one basic offering. There are two more premium plans, including one for business, which the company would try to upsell down the line to visitors who signed up for free. The company urges you to:

Click on this and you’ll see in a nutshell where premium functionality could be of value to you. If you don’t click and continue to scroll, you’ll see, interspersed with informative copy, a straightforward, unambiguous button that says:

As you can see, there are only two core ideas on the agenda. Sign up for free if you don’t want to pay anything now or in the near future, or start with a free trial of a premium plan and let’s see where this thing goes.
A free sign up is a conversion. The company scores potentially monetizable leads when you share your email address or phone number. If the premium service wins you over and you want to keep the functionality, that’s a slam dunk.
Bright as a Button
Notice Evernote’s subtle design choices that align with its branding. The button above the fold is white on a bold green background. The green font contrasts well with the white rectangular button and enhances readability. The company wants this CTA to stand out because it’s risk-free and a lot of people will respond to that and slide down their marketing funnel. The copy above the button mentions nothing falling through the cracks. Evernote doesn’t want visitors to the site to fall through the cracks either.
The rest of the buttons are white fonts on green buttons. There’s stylistic consistency, the buttons stand apart from the content in a distinct way and the page as a whole looks clean, simple and interesting. Just take a look at how uncluttered and balanced the page layout is and how easy it is to locate the CTA buttons. Elements are not crowded and there’s lots of white space to guide the eye.

As illustrated above, the design has a big part to play when it comes to CTAs. There are nuances to colour selection and button size that require a designer to use their discretion.
Buttons need to pop out. It helps if they look like they have dimension to convey clickability, especially if you’re targeting older markets who might not be as familiar with the concept. Make use of light and shade to create depth, and sharp and round corners too.
A large button might necessitate a slightly subdued colour so that it doesn’t dominate the entire page, while a small one would require a more striking colour to stand out. Font and button colours that don’t mesh well or are too similar can cause eye strain. The surest way to make visitors flee is to give them a headache. Black or dark blue on light colours and white on dark colours is a good rule of thumb to use.
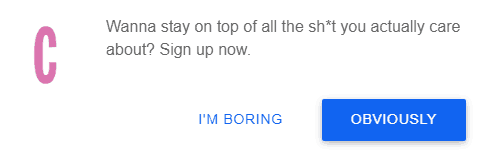
Colour can also be used to indicate the direction a company would like you to go in. In the example below from Cosmopolitan.com, both colour and copy are being used to create a ‘boring’ option and a preferable one.

Cosmo is doing something right and something wrong in this example. The design is fine, but the copy shames its readers. Cosmo is not alone in presenting visitors with passive-aggressive opt-outs, but best practice suggests you skip the scorn. Polite opt-outs work just fine.
Positioning is another design choice. You could place CTAs in between copy, at the end of every page, in side-panels and in pop-ups, although the latter is becoming less popular. You can also use dynamic elements or simple animations. On the same page like the example above, Cosmopolitan made use of a pink, moving CTA to attract its mostly female audience’s attention.
Finger on the Button
Be sure to check that your buttons translate well to mobile interfaces. And finally, make use of A/B split testing to compare alternative design choices and copy options.
