Best Practices For Designing a Mobile Friendly Site
Mobile usage continues to see exponential growth.
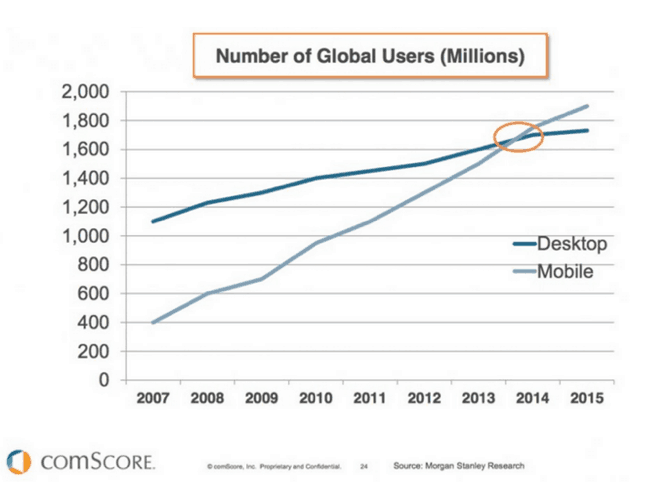
More consumers than ever before are using mobile devices to search for information online and even to complete purchases. Traffic has always been most dominant from desktops but now we are seeing the complete opposite. According to data from comScore, global traffic from mobile devices is now outpacing traffic on desktops.

This chart reveals a major shift in how people are connecting to the web. Advancements in mobile technology along with faster connections have largely contributed to the rise in mobile usage.
So what does it mean for businesses?
That having a mobile friendly site is more important than ever.
There is nothing more frustrating than landing a page that is not optimised for mobile. The text is too small to read and it is almost impossible to tap on the right link. Even navigating the site can be rather tedious. These poor mobile experiences are still common even today. But rather than stay on the site, most online users would rather opt to exit the page and tap through to another search result.
Google has of course identified that users prefer mobile friendly sites. The search giant has even made sweeping changes to its ranking algorithm to make it easier for users to find sites that are optimised for mobile. Sites that are not mobile friendly can expect to see reduced rankings in the mobile search results.
A mobile friendly design is crucial. That much is obvious as you risk losing customers due to a poor mobile experience. But equally important is ensuring that your site meets certain requirements.
Here we look at several best practices for designing a mobile friendly site.
1. Have Clear and Focus Content
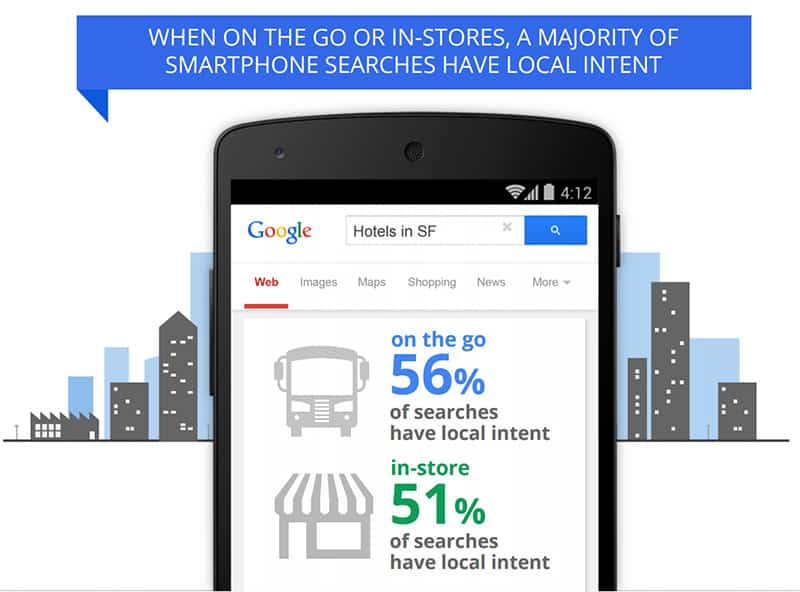
A survey from Google has found that more than half of all mobile searches have local intent.

Why is this important?
Because users on mobile devices typically search on the go. So they are looking for answers right away and will not hesitate to go back to the search result. When designing for mobile, the content for each page should have a clear focus. If you run a local business, visitors to your page should know exactly what products or services you offer, and be able to get in touch.
2. Keep Navigation Menus Simple
Most sites display a prominent navigation bar at the top or in the sidebar. But space is limited on mobile devices, yet you still want to ensure that your links are easily accessible. One solution is to implement a menu that expands when tapped on.
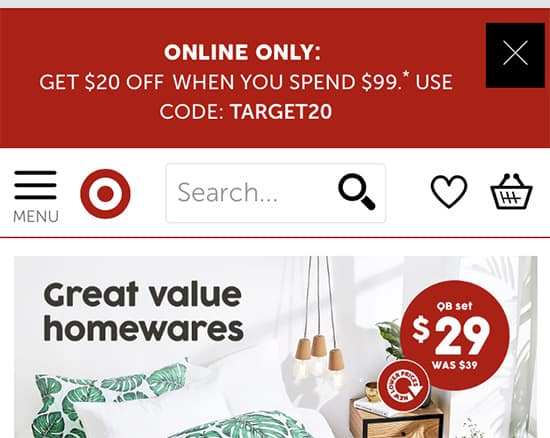
Here is an example from Target’s mobile site:

Users can tap on the Menu button to expand links to other categories and subcategories. If pages are too deep within a site, chances are that they will remain hidden to visitors. So remember to keep all links to your pages accessible within only a few taps.
3. Implement a Responsive Design
One solution to meeting all mobile requirements is to create a separate mobile site. But a better and more manageable approach is to implement a responsive design. With this design, your site dynamically adjusts to fit all screen resolutions whether a user comes in from a desktop, tablet or smartphone.

Responsive design also happens to be Google’s recommended configuration.
Here are some of the benefits:
- Makes it easier for search engines to crawl and index a single URL
- Webmasters only have to manage one URL
- Much more cost effective in the long term
- One design is optimised for all devices
- Easier to manage a marketing campaign
Responsive design meets all the mobile update requirements so your site won’t be penalised in the mobile search results.
4. Optimise Loading Times
Online users expect pages to load quickly. If your site takes more than a few seconds to load, you greatly increase the chances of losing visitors.
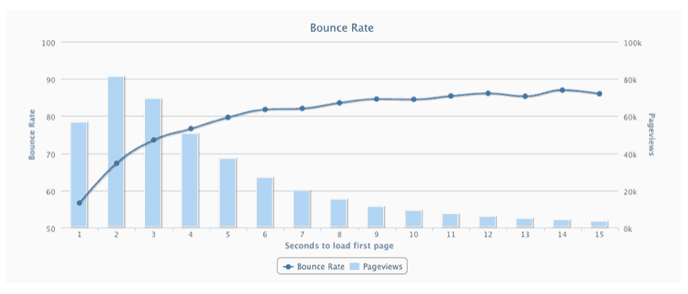
The following chart from Torbit shows a strong correlation between loading times and bounce rates:

The graph shows that bounce rates have increased by 10% when loading times go from 1 second to 2 seconds. Even one second can mean the difference between a visitor staying or leaving your site. So take steps to improve your site speed.
The PageSpeed Insights tool from Google is a great resource to assess the performance of your site and it even provides recommendations for improving loading times.
Conclusion
Mobile continues to see explosive growth worldwide.
Businesses must adapt or risk losing a major competitive advantage. If your site has yet to be optimised for mobile devices, it is still not too late. The mobile update has already rolled out globally but the good news is that Google will automatically reprocess your site once it meets all mobile requirements. Be sure to follow these best practices when designing for mobile devices.
