AMP for ads from Google I/O
Accelerated Mobile Pages (AMP) were launched in 2016 and Google I/O in 2017 included sessions about what is working with AMP, where improvement is needed, and applications for publishers, merchants, and advertisers.
AMP is an open source project for creating fast web pages and was launched for developers in October 2015. In February of 2016, it was released to consumers as a top stories carousel in Google Search.

Since then, it has continued to evolve and is very relevant to PPC experts since Google’s stated goal with AMP is to improve the mobile web as the number of transactions happening on mobile devices continues to grow.
Why AMP matters
For every one second delay on a website, there is a 7% drop in conversions. For Amazon specifically, a one second delay could cost them $1.6 billion in sales! And that figure from Fast Company was in 2012, so imagine how much of an impact that has now as expectations have changed even more. Since people will not give much time for a page to load for something they want to view, they certainly will not wait for the corresponding ads on a page to load. Since AMP pages load in under one second from Google Search, they are trend both marketers and web developers need to pay attention to.

Although AMP was initially targeted to content publishers, there has been adoption across other verticals. This focus on mobile speed and performance has also made AMP a great solution for shopping on the internet with Carousel, Video Parallax, and LightBox options for ads.

But ads need to not only be attractive – they need to be fast. There are endless options for consumers when it comes to purchasing online. If someone does not make a purchase because they are frustrated with a website, there are multiple online retailers more than happy to take their money.
Better Advertising on a Faster Web
AMP ads were launched in response to three core issues identified by Google with ads on the web.
- Disruptive Ads – These are the ads that make you wait a few seconds before you can continue with content and includes situations when an ad shows up while you are reading. You receive a prompt to “continue to site” which not only interrupts your reading but also your train of thought.
- Slow Loading Ads – PPC experts naturally want to be sure their ads are shown. When there are multiple scripts on a page trying to do the same task, page load time can be slow which means ads may not really be viewable. There is a lot of duplication with multiple vendors wanting metrics resulting in multiple scripts on a page from publishers, third party vendors, view-ability vendors etc. Since there is only one JavaScript thread in a browser, the processes that make ads slower also makes the page slower.
- Unsafe Ads – When publisher allow ads on their platforms, they don’t always know where the ad is coming from. They may not know the detail about an ad network which results in ads from an untrusted source running on a site which has a negative impact on the visitors.
In addition to these core issues, an easy shopping experience on a mobile device is no longer an option. Forbes recently stated that more half of all ecommerce revenue in the United States are from mobile. With features such as the amp-form extension for forms on an AMP page and the amp-bind extension, custom interactivity is available now with AMP and makes the possibilities with AMP even more appealing for advertisers.
Developers have flexibility to mix and match AMP components, with the ability to add interaction without impacting a website’s performance because of the capabilities of AMP. Those who do not have developer skills can create an ad without technical knowledge using Celtra, who announced support for creating AMP ads in their AdCreator platform and were demoed as a solution at I/O.

To help with load time, AMP ads must have a specific size before making an ad request. This way AMP runtime is not delayed while waiting for a response from the ad server. Pages are laid out the way they should look for the visitor rather than adjusting later when that visitor is engaging with content.
Ads are also separated from the content in an iframe sandbox. This sandboxed iframe blocks plug-ins or other behaviour that may occur within an ad and adversely affect the rest of the page. As described by the AMP project.
“Ads are loaded like all other resources in AMP documents, with a special custom element called. No ad network-provided JavaScript is allowed to run inside the AMP document. Instead, the AMP runtime loads an iframe from a different origin (via iframe sandbox) as the AMP document and executes the ad network’s JS inside that iframe sandbox.”
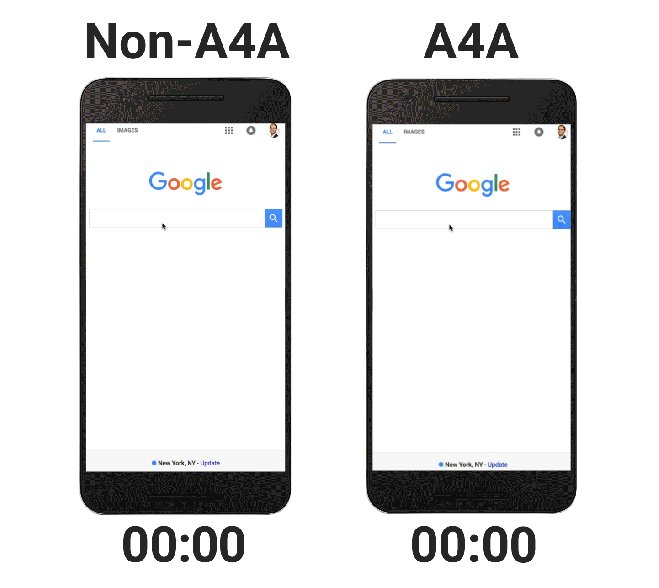
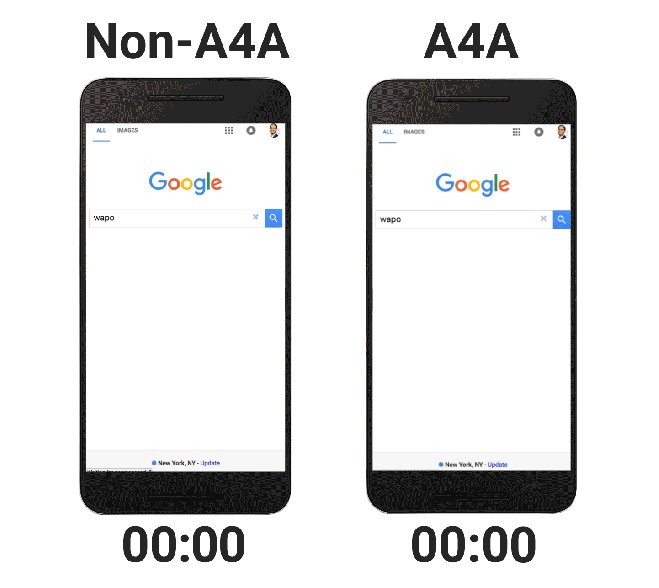
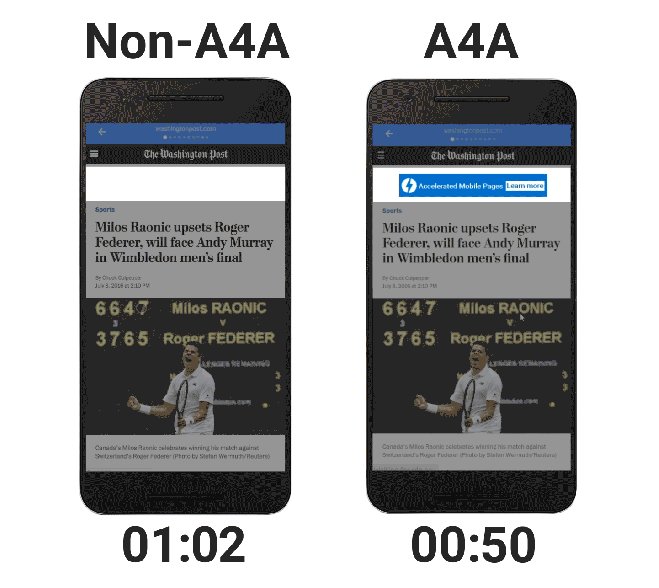
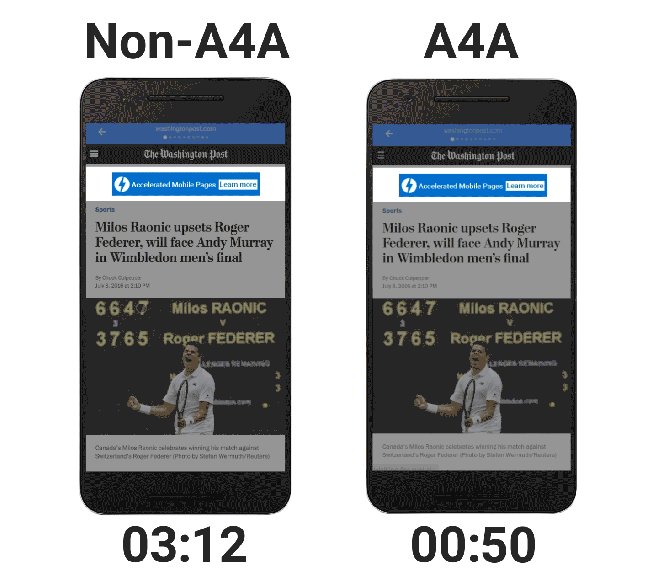
By making ads a lower priority than the rest of the content on a page, it allows the page content to render properly first. During I/O, Google stated that the content is still the priority over the ad but you can see how quickly both load below on an AMP page.

Measurement
With amp-analytics, you can track user interactions with AMP and amp-analytics,is supported by Google Analytics. Amp-pixel is a simple tracking pixel that provide basic page view tracking. For those who use both amp-analytics and amp-pixel, a suggestion is to use “amp-pixel for simple page view tracking, and amp-analytics for everything else.”
Features like analytics, viewability monitoring, and click protection are invisible ad technologies not seen by the visitor but necessary for an ad ecosystem to function on the web and data PPC experts need to have to measure success.
There is also an AMP report in google Search Console with additional performance data:
“The AMP report shows a count of AMP pages either successfully indexed or with AMP-related errors encountered when Google crawled your site. Connectivity errors, broken links, and other errors are not shown in this report. Pages with AMP errors or lacking required structured data elements will not be shown in Google search results with AMP-related features.”
Rethinking mobile ads
PPC experts who create AMP ads have an advantage over those who do not. When AMP web pages know there is an AMP ad being loaded, it doesn’t need to consider other issues, such as whether there is malware or other things that would negatively impact performance – concerns raised earlier in the I/O talk. Since the AMP ads meet Google’s requirements for a good advertising experience, malware and performance are not a concern.
Looking ahead
The bottom line is that AMP ads show faster than non-AMP ads which is a clear win for PPC experts. Advertisers want to ensure people see their ads and AMP ads do work with HTML – not just AMP pages. As mobile use rises and smartphones are utilized at some point in the user journey, a good mobile web experience is required to stay competitive.
To learn more about AMP and what is coming, there are more AMP talks from I/O ’17 available at https://goo.gl/AAiN1z You can also subscribe to the AMP channel for updates:
Youtube link
